Text
Icon

Function
Text provides contextual information or details about various elements in a model, such as components, charts, links, and other visual representations. It can be added at any position on the canvas.
Setup Method

- Create: Drag and drop the component to the desired position on the canvas.
- Edit: Double-click the object to enter edit mode.
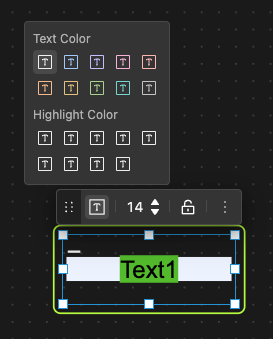
- Set Style: Click the object to bring up the style control bar, then click the icon to open the style menu and choose your preferred style.